
Altervista News
The blog

TikTok and Prime Video
TikTok may be an essential part of the content growth strategy: we add the TikTok logo to Seamless Themes. Now you can promote Amazon Prime Video products in our partnership system IconA.

Posted inEarn
Social media as a source of revenue
A social account with a trustworthy relationship with its followers is critical for integrating incomes…

Posted inEarn
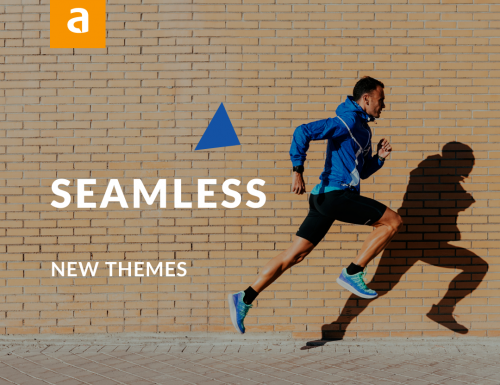
Our fleet of seamless themes
We have added new designs, new styles and new graphic themes, to give our users…

Posted inNews
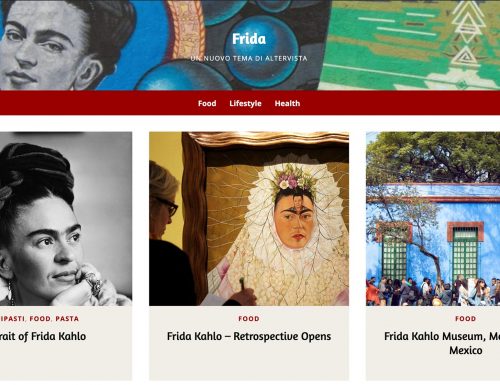
Frida, our new graphic theme
A graphic theme full of personality, dedicated to the Mexican painter Frida Khalo. Fast and…

Posted inNews
Pinterest for your blog
Pinterest it's an excellent resource for your blog; learn how to use it at best!…

Posted inNews
A visual theme that improves your blogging experience
Seamless is cutting-edge technology in graphic theme design. Desktop + mobile: a step further than the responsive concept. Faster, smoother, as beautiful as it gets.

Posted inNews
The New Gutenberg WordPress Block Editor
With WordPress 5.0 there is a great change: the new Gutenberg block editor. Let's see…

Posted inNews
A Game Worth The Long Playing
On the night of 20 December 2000 Altervista hit the web. Eighteen years later Altervista…

Posted inNews
PUSH the Blog and the Traffic Grows
Send daily news to surfers of your blog, the one you want. Notifications bring traffic…

Posted inNews
Increase Your Audience With Top List Custom Post Type
Lists are popular on social networks, and friendly to Google. With Top List custom post…