The new long-awaited WordPress version introduces a brand new feature that changes radically the way you can create contents: a whole new editor.
As a matter of fact, with WordPress 5.0 it shows up the new block editor, code name: Gutenberg.

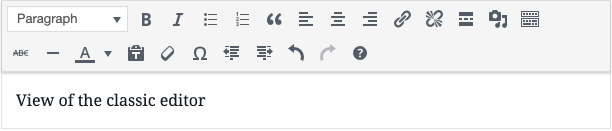
That’s how you see the block editor as you type a paragraph
The blocks logic
The significant difference within the new editor, in comparison to the classic one (based on TinyMCE), lies in the «block» system.
Everything on Gutenberg is a block; WordPress has a new visual block editor.

The WordPress version 5.0 introduces a block editor, available on Altervista
Within the Gutenberg editor, each element that you can add in your pages or posts is a block. Every image, title, audio or video is a separate block.
For example, if you want to add an image:

With the pointer select the picture frame and click on Add block
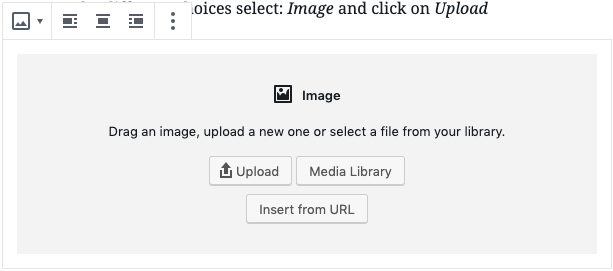
Among the different choices select: Image and click on Upload

That’s the new screen to upload images
The blocks introduce new paths for old functions (upload images) but allow you to create new elements, for example, buttons.

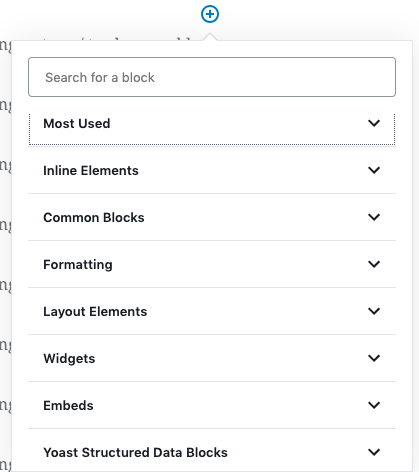
That’s the new block menu
To insert a button click on Layout Elements and select Buttons.
You can choose the style, the text color and the button background, and the destination address, of course.
In addition to buttons, with the block editor, you can easily add columns, separators, widgets and many other elements to your articles.
You can also add third-party elements, for example, you can embed a post on Facebook:
You can embed elements from Twitter, Instagram, Vimeo, Youtube, Spotify, SoundCloud, and many other platforms.
You can always go back to the classic editor
The new Gutenberg block editor is a great change. That’s why it might take a while for you to get used to it.
If you still use the WordPress classic editor on Altervista, you can try the new editor by clicking on the notification that appears when you’re working on an article. If you want to continue using the classic editor, you’ll ignore the notification.
If after trying the block editor you want to go back to the classic one, click on the menu User → Your Profile and select the classic editor.

The path is User → Your Profile
You can also use the classic editor in the new block system: click on the button ![]() and select the Classic editor block (you can find it in the Formatting section).
and select the Classic editor block (you can find it in the Formatting section).

You can use the classic editor within the block editor
No need to modify your old articles
If you edit an article created with the classic editor using the Gutenberg block editor, you’ll find a single Classic Editor block. You can continue to modify it using that block or you can convert its content in blocks, from the menu more options (the three vertical dots on the top right of the block).
Recipe format, List format and other Custom Posts Types
The custom posts types available on Altervista: as recipe format and top list still run on the classic editor, they’re not affected by the update for now.
It is, however, possible to develop blocks for specific needs, and the Altervista custom posts types are likely to have dedicated blocks available soon.
Find the blocks
Since the whole new editor is based on blocks, finding the right block is important. You can begin to explore them by adding them from different categories: common blocks, formatting, layout elements, widget.
When you’ll become more familiar with them, you’ll be able to insert them by typing their name directly, using the function Search, or using various keyboard shortcuts (that you can read typing the shortcut Shift+Alt+H).
New blocks can be added by plugins: if the available basic ones don’t meet your expectations, you can always search for what you need among the whole list.
Move the blocks
You can move the blocks around the page. For example, if you decide to place an image above or below a text block, you can comfortably move the block using the button on its left.

Use the command on the left of the block to move it
Besides using the buttons to move a block up and down, you can also drag and release it directly in the desired position.
Each block has its own setting
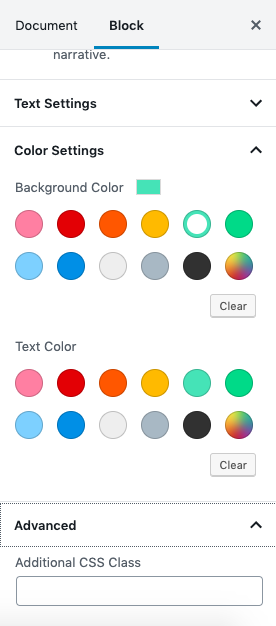
Each block has its own settings and its aspect can be fully personalized.
If you select a Paragraph block, you can activate the initial letter, change the text and background color (as in this block), the font size or, if you know what they are and how to use them, set up a personalized CSS class.

You can personalize each block with specific settings.
Information on the article you’re writing
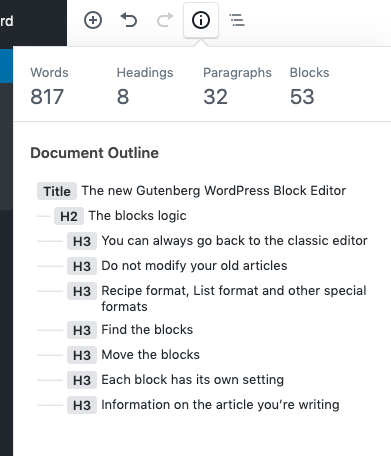
By clicking on the ‘i’ of Information, you can discover how many words, titles, paragraphs and blocks you have used, as well as check the hierarchical structure.

You can have an immediate overview of the post statistics.
Don’t get distracted
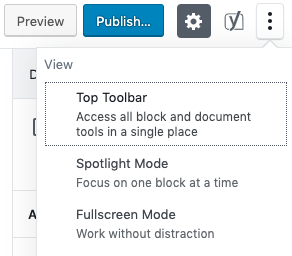
In the new editor you can activate the full screen mode, that hides the other menus and shows exclusively the editor.

Activate the full screen mode from the three vertical dots menu on the top right.
The Gutenberg Editor, in conclusion
The new Gutenberg block editor is a great change.
Many bloggers and web designers were puzzled by this innovation and a little practice is certainly needed to master this new instrument.
Some plugins and themes may not be immediately compatible, and this point has caused some concern within the WordPress community.
Anyway, on Altervista you can decide whether to use the old editor or switch to the new block version.
In case of any question, you can ask on the support group, always on for our bloggers.